What is SignalR?
SignalR is a library for asp.net developers that can be real-time web functionality to the application. SignalR is one of the most important technology for creating real-time applications or web functionality. We can use this library in real-time applications like real-time gaming, live chat
SignalR provides a simple API for creating server-to-client remote procedure calls that call JavaScript functions in client browsers from server-side .NET code. SignalR is supported by both servers and clients. Easy to use in an application. SignalR it’s one type of web socket.
Benefits of SignalR
- Apps need high-frequency data from the server. Like social networks, live chat, live gaming, etc.
- Real-time monitoring like instant sales updates or travel alerts
- An application which is required actual notifications. For example, social networks, email, chat, games, travel reports, and many other apps use notifications.
Features of SignalR
- Handles connection management automatically
- Sends messages to connected clients simultaneously. For example a chat room
- Sends a message to specific clients or groups of clients
Hubs
SignalR uses hubs to communicate between clients to servers. Hubs handle all client’s calls to each other. A hub is a center point in an asp.net application. Hubs continue to be the main connection point between the server and its clients. Clients can invoke methods on the hub, and the hub can invoke methods on the clients. The hub is handle a single connection to the group connection. For example, it can send a message to a single connection, or all connections belonging to single users or to a group of connections. All Clients are connected to the hubs so no need to make connections every time.
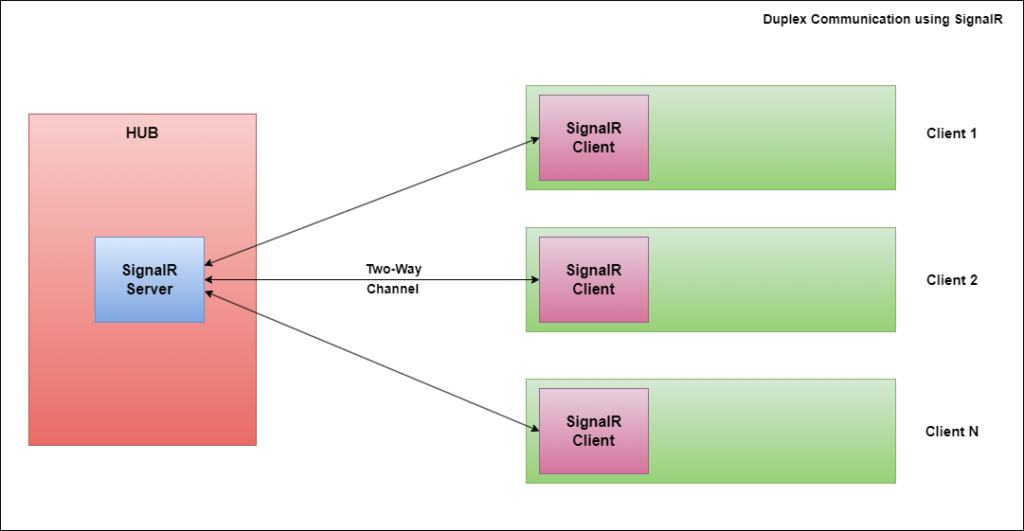
Block Diagram

In the above diagram, we can see All clients are connected to the Hubs. So Duplex communication is established in SignalR. In Between Server and Clients are sends messages to each other via Hub connection. We can send real-time notifications via this connection.
Create a signalR hub
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}In this Hubs SendMessage method was created which is calling by connecting all clients to the application.
Call client methods from the hub
We have called the hub method using javascript client calls. So first connection defines using one of the methods of the hub connection. In this javascript client code, we have connected with the ReceiveMessage channel so whenever receive a message in this channel this client receives messages.
connection.on("ReceiveMessage", (user, message) => {
const li = document.createElement("li");
li.textContent = `${user}: ${mes-sage}`;
document.getElementById("messageList").appendChild(li);
});Configure Signal
SignalR needs to be enabled in the application. To do this, make a few changes to Startup.cs. below is highlighted code inject into Program.cs file. Mapping chatHub class in Program.cs file so we can use an entire application.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();So This SignalR is useful in a real-time environment. we can easily send or receive messages to single users or groups of users. Most useful this SignalR in a notification, live chat, and live gaming