What Is Angular?
Angular is an open-source JavaScript framework written in TypeScript. Google maintains it, and its primary purpose is to develop single-page applications. As a framework, Angular has clear advantages while also providing a standard structure for developers to work with. It enables users to create large applications in a maintainable manner.
ASP.Net Core provides a number of project templates out of the box, one of which is ASP.Net Core with Angular. You can use this to bootstrap your Angular SPA from within .Net core application and host it within IIS. However, many prefer using Angular CLI to develop an Angular application due to its simplicity and power and as part of this post I’ll be focusing on hosting this in IIS.
Create a Angular Application below steps is required :-
- Install the Node.js.
- Install the Angular CLI
- Create a simple Angular Single Page Application(SPA)
- Host this Angular Application in IIS
Now, We are Create a helloword Angular Application using below steps.
1. Install the Node.js :-
-> NodeJs is required for the Angular Application Creating
-> Check if node is installed on your machine using this command in cmd.
node --version
-> In case Node version is not found then download node package using following link https://nodejs.org/en/
-> The node installation also comes with a package manager called npm (Node Package Manager). We’ll use this to install other 3rd party libraries.
2. Install the Angular CLI
-> We’ll first need to install Angular CLI using the npm package manager:
npm install -g @angular/cli
-> This will install Angular CLI, to verify the version before you get started and perform below command.
ng --version
-> This will show the installed version of Angular CLI, Node and a few other libraries. We can now use this Angular CLI to create an Angular application.
3. Create a simple Angular Single Page Application(SPA)
-> Create the HelloWord Application using Angular CLI.
-> Create a new Angular Project.
-> Generate some bolier plate code.
-> Create deployable packages.
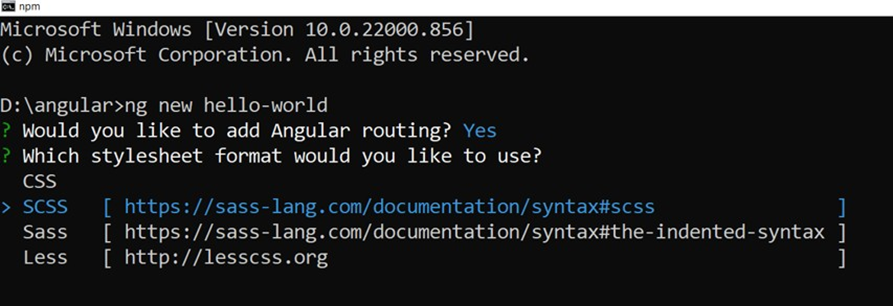
-> Create the Angular Application using this command and enter.

-> Then Would you like to add Angular routing?(y/n) and css/scss/sass/lesschoice the Options.

-> Then press the enter. And Successfully create the Angular Application

-> Then go to the code :-
=> Agular application host the using command is:

=> You can open the browser and browse the URL http://localhost:4200

4. Host this Angular application in IIs
Hosting the Angular application in IIS will be done through the following this steps :-
-> Use Angular CLI to create a build artifact
-> Create a Web application in IIS
-> Install URL rewrite module in IIS
-> Add web.config with a URL rewrite rule
-> Use Angular CLI to create a production package
♦ Use Angular CLI to create a build artifact
-> We can use Angular CLI to build the angular project and create a build artifact as follows this and press the enter

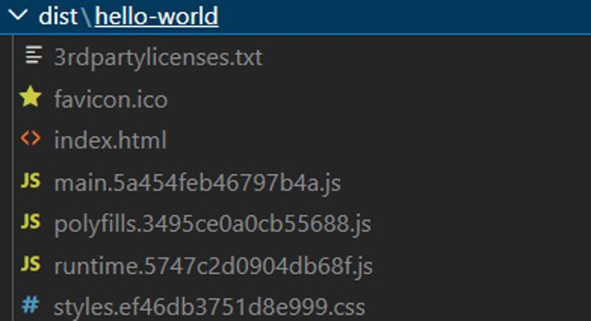
-> Once the build completes successfully it publishes all the build artifacts to the dist folder.

-> We’ll be hosting the build artifacts from this folder in IIS in the subsequent steps.
♦ Create a web Application in IIS
-> Create a new web site or web application or virtual directory in IIS to host the Angular application. Anyone of these will do. For the sake of this walkthrough we’ll create a new website SPA and create new web application HelloWorld under it.
♦ Install URL rewrite module in IIS
-> This step is required to support deep-linking. Deep-linking is the capability for the user to navigate directly to a page by typing the route into the address bar instead of using the Angular routing. Deep-linking causes a problem for IIS because the URL that the user attempts to access is not known to the server and therefore the user receives a 404 response. The solution is for the server to always return the root of the application, even if the user requests a path within the application
-> Install the URL rewrite module from this link – https://www.iis.net/downloads/microsoft/url-rewrite
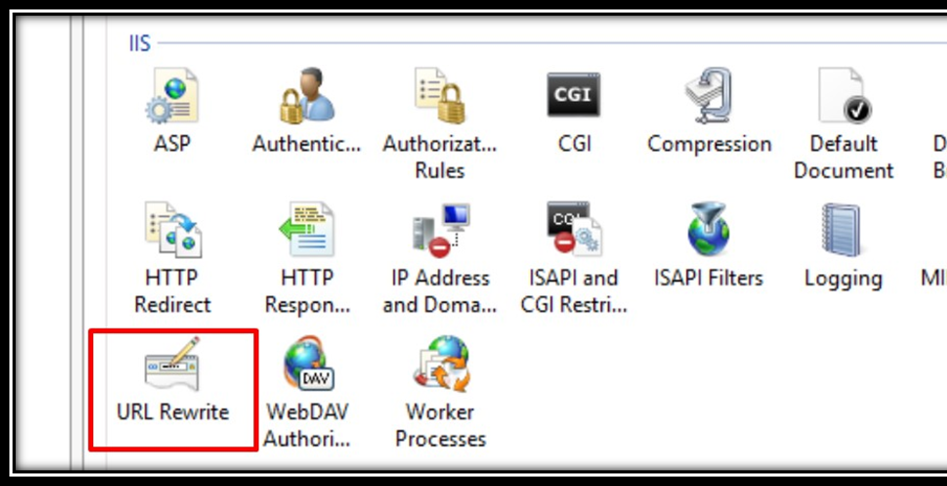
-> After installing you should see a new icon in IIS Manager After installing you should see a new icon in IIS Manager.

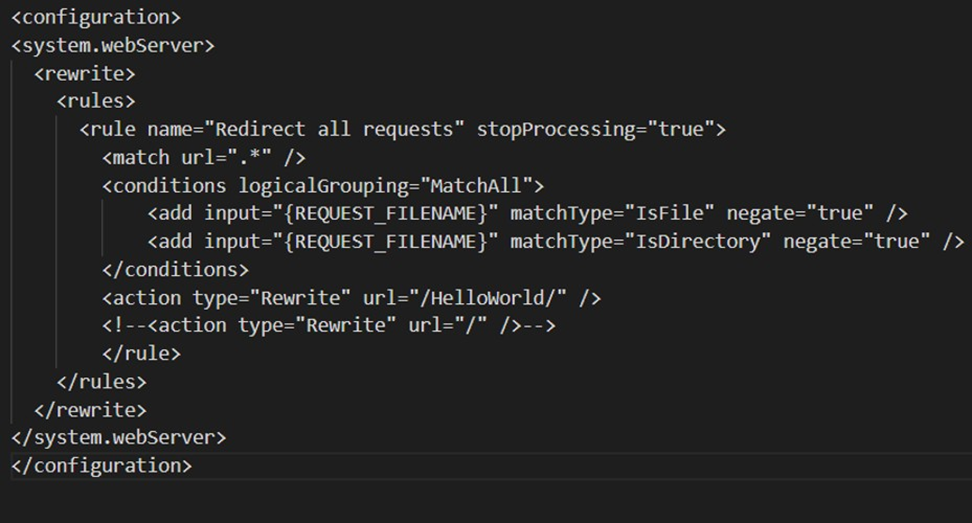
-> Add web.config with a URL rewrite rule
All requests to this web application that are not for files or folders should be directed to the root of the application. For an application or virtual directory under the default web site, the URL should be set to the alias, (e.g. “/HelloWorld /”). For a web site at the root of the server, the URL should be set to “/”.

-> We’ll create this web.config in src folder and to ensure that this file gets copied to dist folder each time a build is generated we’ll also make an entry in the assets section in angular.json.

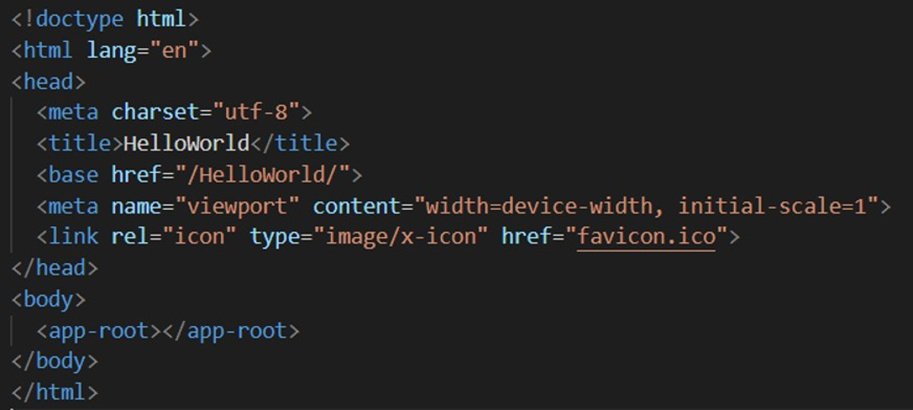
We can now build the angular project and verify that the web.config file is indeed published in the dist folder. Once confirmed, there is one more step pending. We need to ensure that the base href value in index.html has the value / if we host the application directly in the website or /MyApp/ if it is hosted in the web application under the web site. In our case this value should be /HelloWorld/
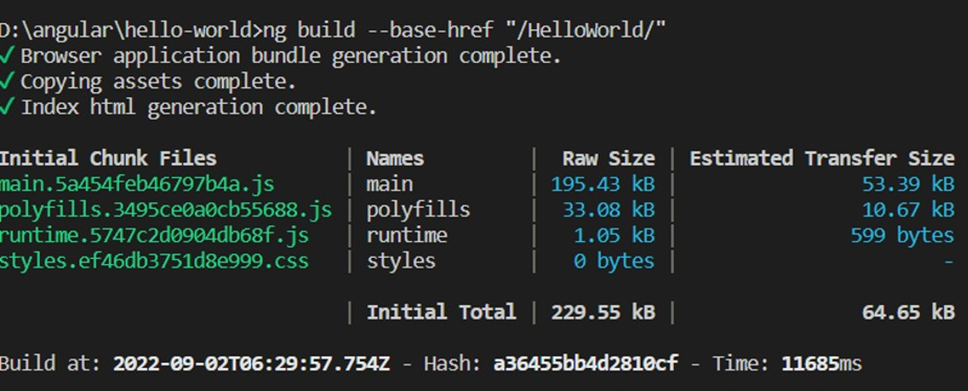
-> We can update the above manually, or during creation of the build using the parameter –base-href
We can now build the angular project and verify that the web.config file is indeed published in the dist folder. Once confirmed, there is one more step pending. We need to ensure that the base href value in index.html has the value / if we host the application directly in the website or /MyApp/ if it is hosted in the web application under the web site. In our case this value should be /HelloWorld/

-> We can update the above manually, or during creation of the build using the parameter –base-href

-> With this we can now browse the url http://localhost/HelloWorld/ from the browser. This should load our hello world page.